
Flat-дизайн и его основные принципы
В этом разделе Вы можете ознакомиться с некоторыми нашими проектами, которые были созданы большой командой Rizon. Специализируемся на сайтах для учреждений государственного сектора. Соответствие законам РФ, разработка от 2 недель. В современном веб-дизайне наметились несколько модных стилей, которые уверенными шагами двигаются в будущее, хотя о многих из них известно уже не один год.













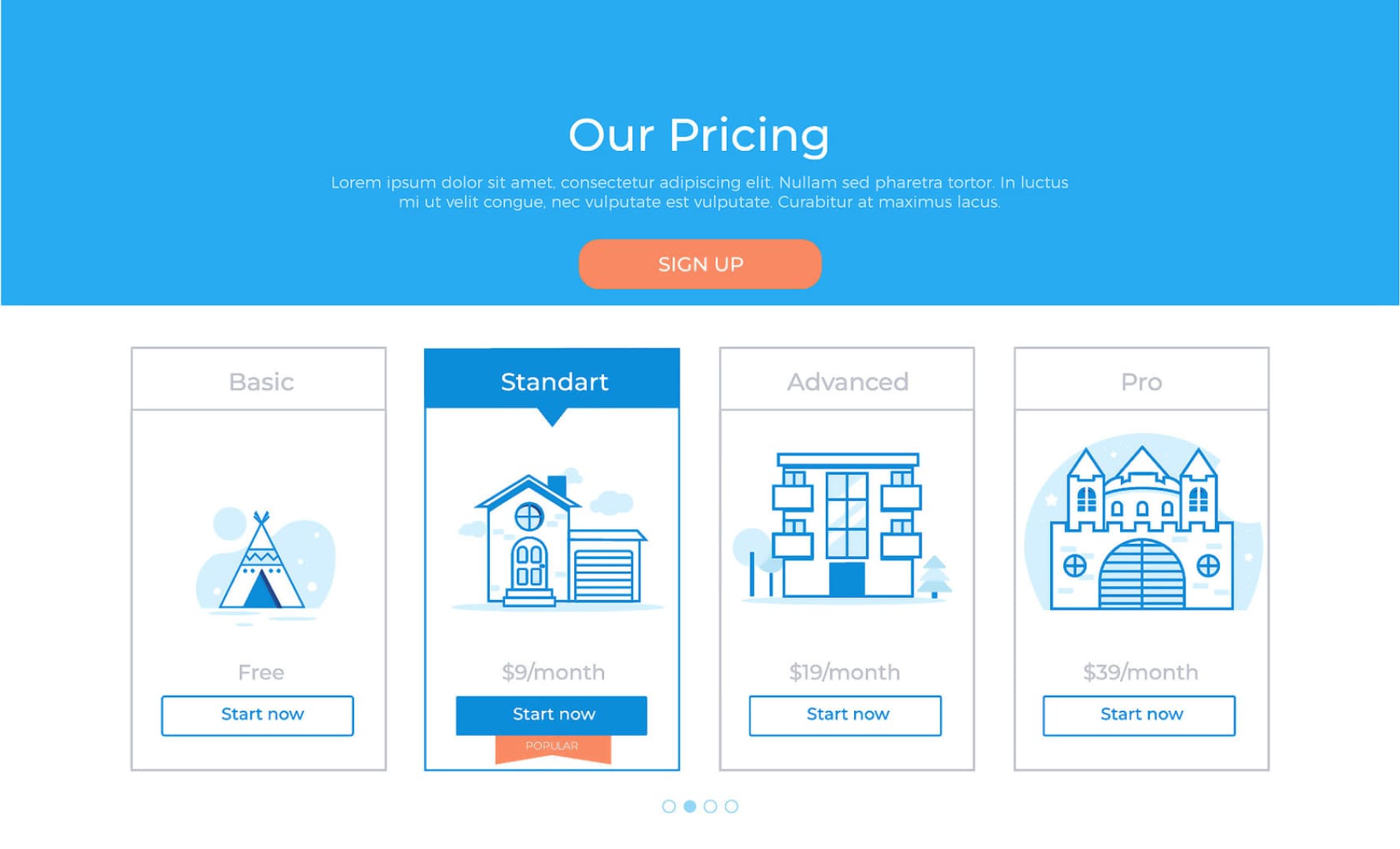
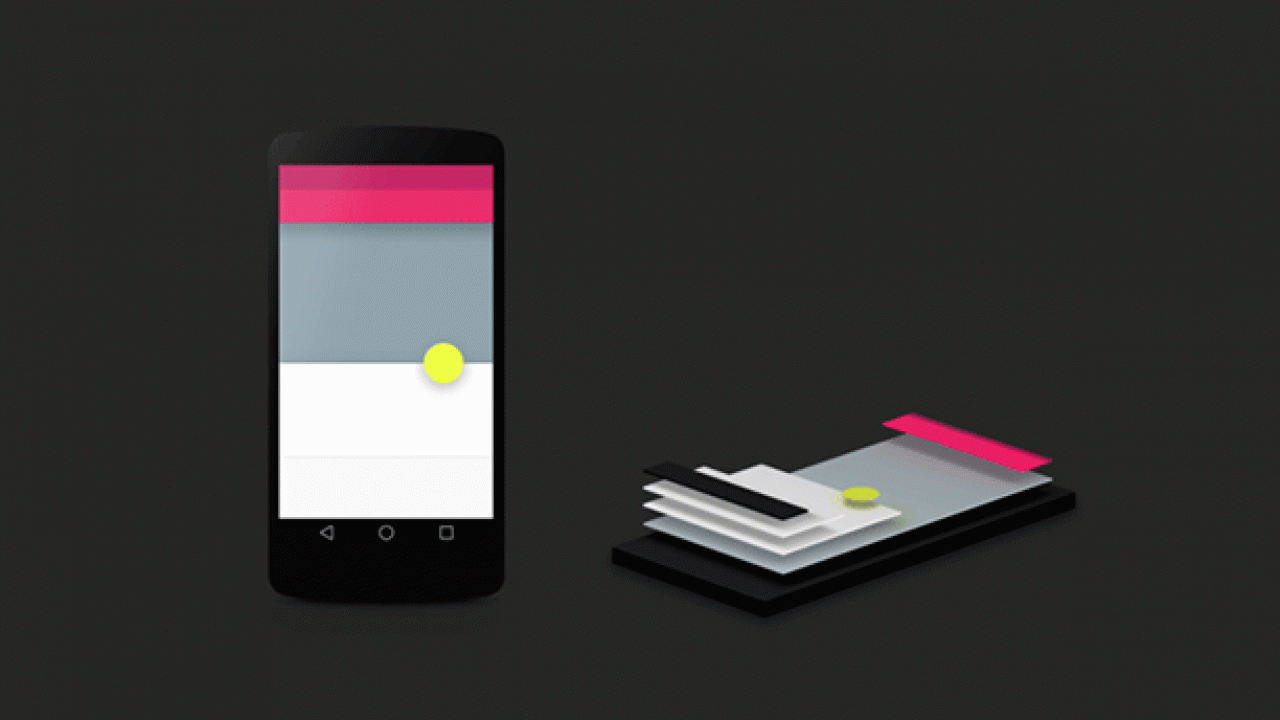
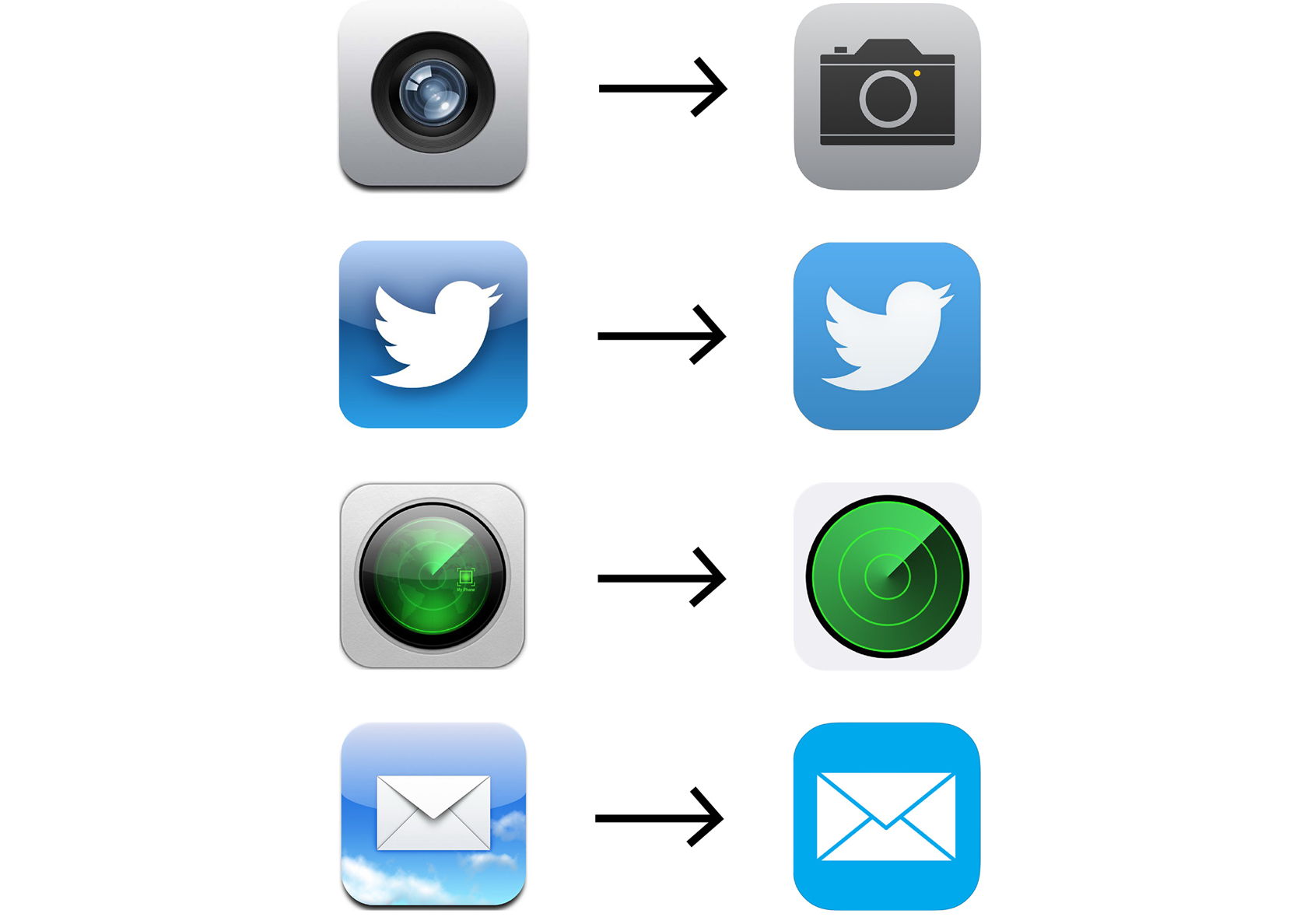
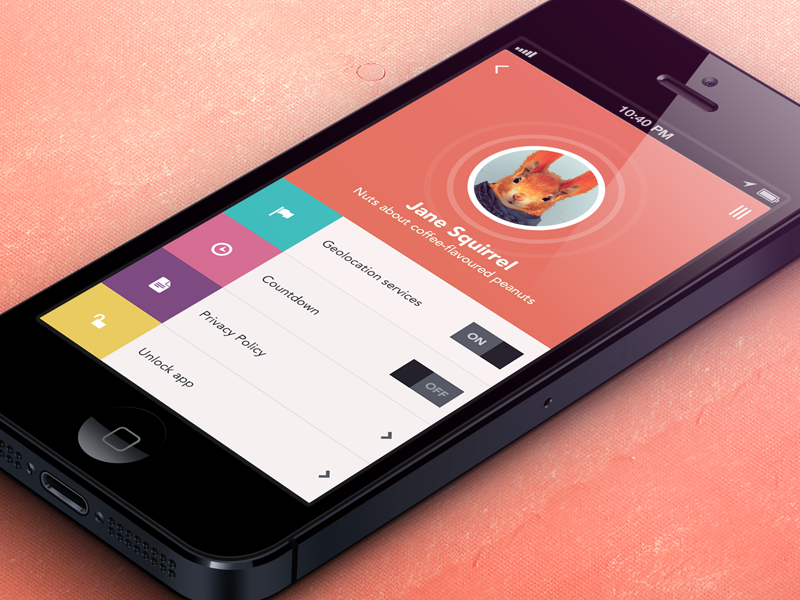
В основе flat-дизайна лежит двухмерный стиль. Суть в том, чтобы полностью избавиться от каких-либо элементов на краях, делающих его объемным, глубоким — углов, теней, скосов, рельефов и т. Этот веб-дизайн требует придерживаться данного правила жестко и неукоснительно в отношении любого блока и компонента — от картинок до кнопок. Отсутствие глубины, реалистичности — это одно из основных отличий дизайна «flat» от дизайна « от дизайна «3D».









| «Без эффектов» - пункт первый | 381 | Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов. |
| Как и почему появился flat design | 278 | Антон погрузит Вас в историю стилей веб-интерфейсов и расскажет, какие из них являются трендами на сегодняшний день. Этот урок рассчитан на то, чтобы опровергнуть миф о том, что рисовать кнопки и формы заявок очень сложно. |
| Что такое флэт дизайн? | 63 | Москва Краснодар. |
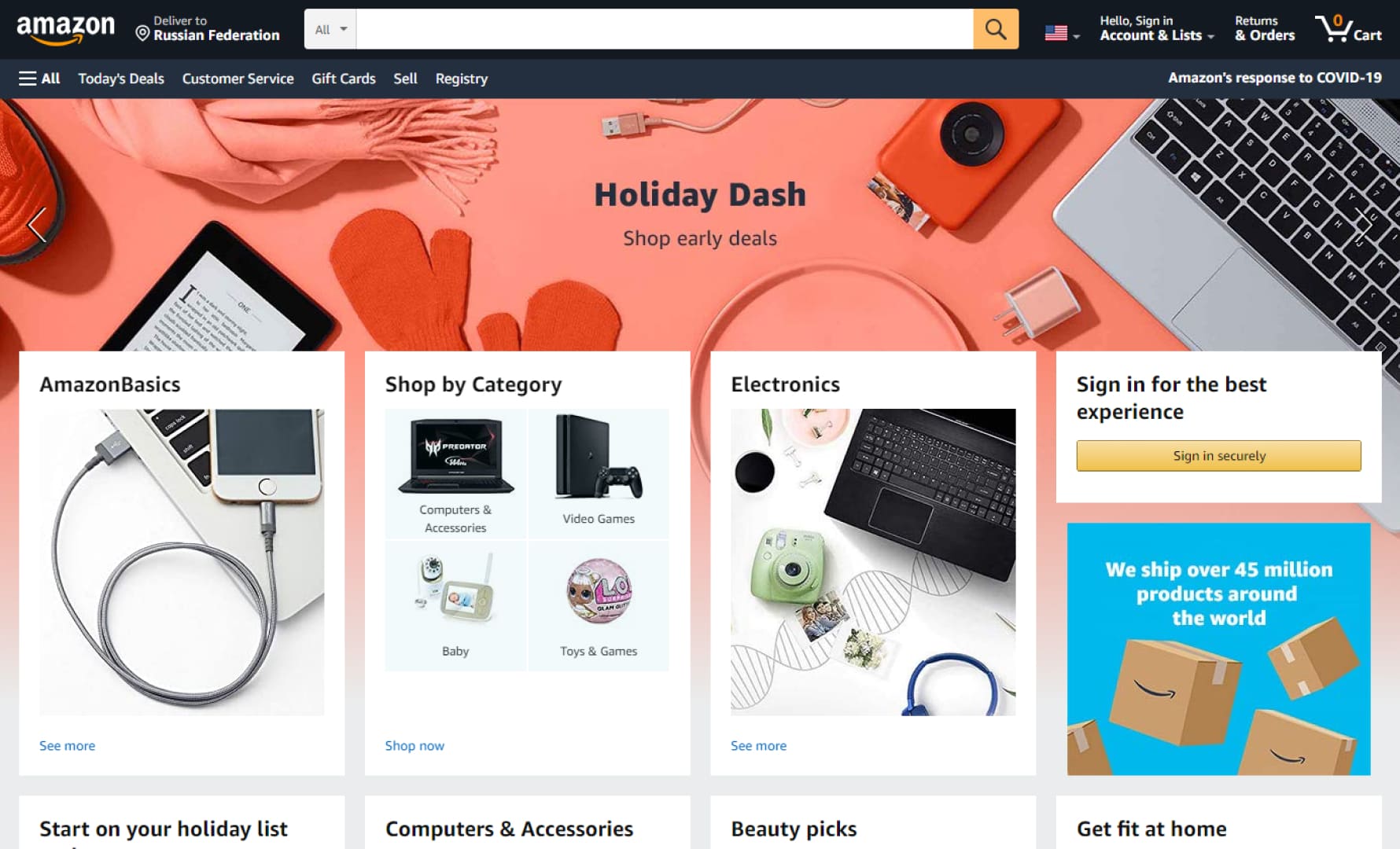
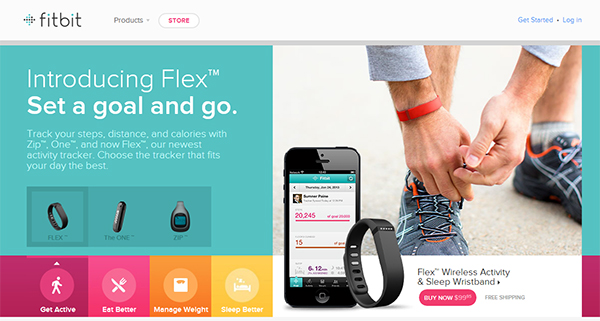
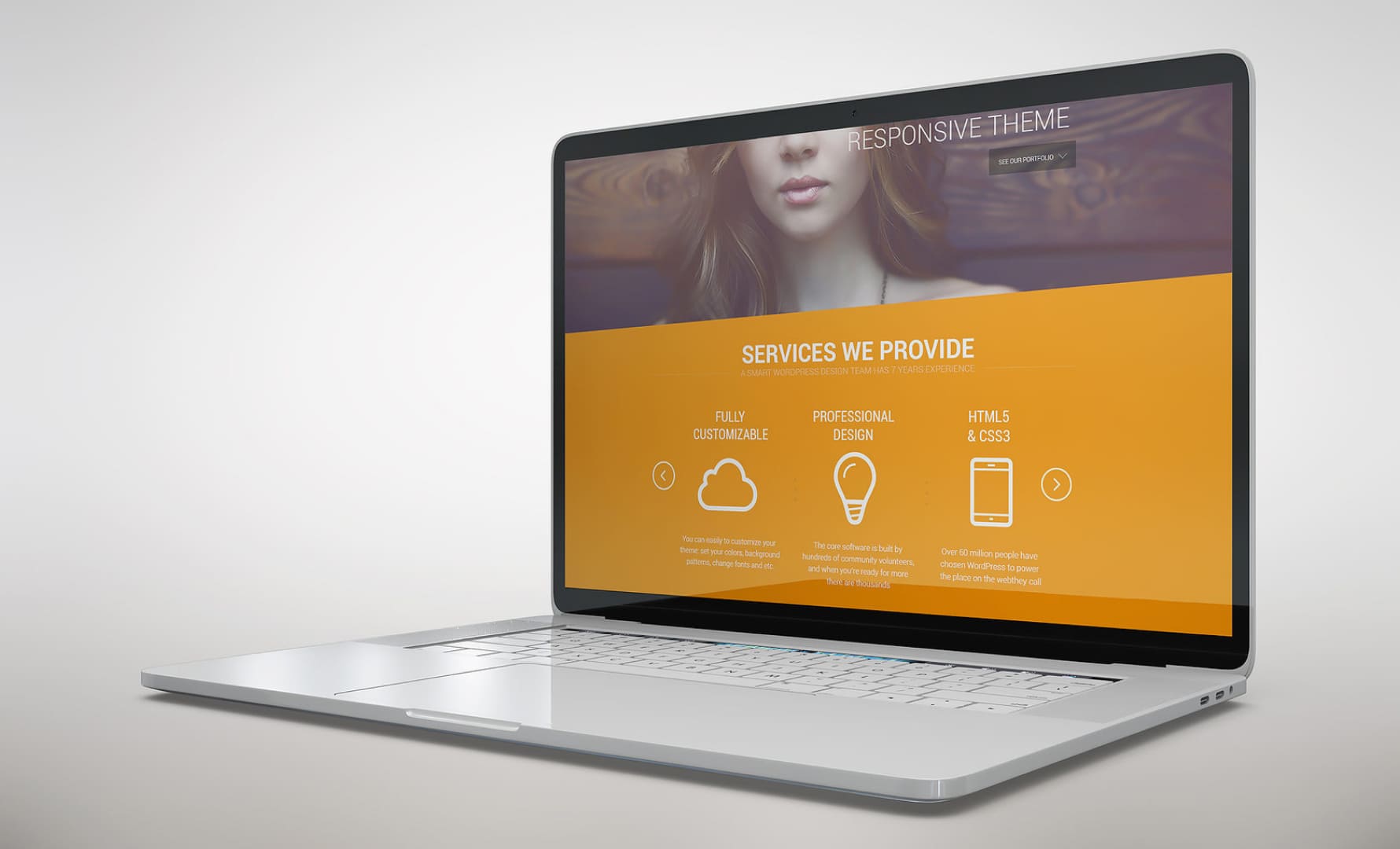
| Что такое «плоский» дизайн | 94 | В последнее время огромную популярность приобрел специфический стиль в оформлении сайтов и пользовательских интерфейсов, который из-за стилизации его элементов получил название Flat. Если вы посмотрите на сайт, выполненный по правилам Flat, то вы не увидите ни градиентных переходов, ни теней, ни малейших намеков на объем и текстуры. |
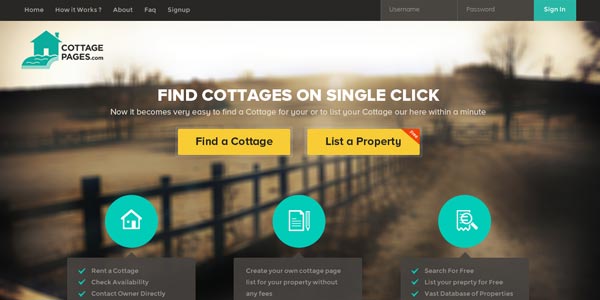
| 125 | Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. | |
| 8 | Создание адаптивного Landing Page, масштабируемого в полноценный корпоративный сайт, который будет эффективным инструментом привлечения клиентов, как Знакомьтесь, хорошие новости от Яндекс. | |
| 330 | Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. | |
| 44 | Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. | |
| 466 | Flat design плоский дизайн — это стиль дизайна пользовательских интерфейсов, иллюстраций и иконок, который использует простые, двумерные элементы и яркие цвета. В нем нет теней и в целом он выглядит проще, чем реалистичный, объемный дизайн. |
Уже почти десять лет назад flat design ворвался в тренды. Казалось, что это мода, которая быстро пройдет. Но стиль все еще популярен и занял прочную позицию в мире веб-дизайна. Теперь это не тренд, а целое направление, которое развивается и остается востребованным. Стиль Flat design характеризуется двухмерностью, он предусматривает упрощение элементов, схематичность и их визуальную плоскость.






Похожие статьи
- Из чего сделать гидроизоляцию душевой своими руками - 31 шаг системы «Мама в стиле Fly» - Психологос
- Из чего можно сделать гардины своими руками
- Ремонт комнаты с чего начинать новостройка - 82) В статье речь идет о том с чего начать ремонт в нов
- Рамки для фотографий из картона на стену своими руками - Как и из чего сделать панно на стену своими