Слайдер на сайте
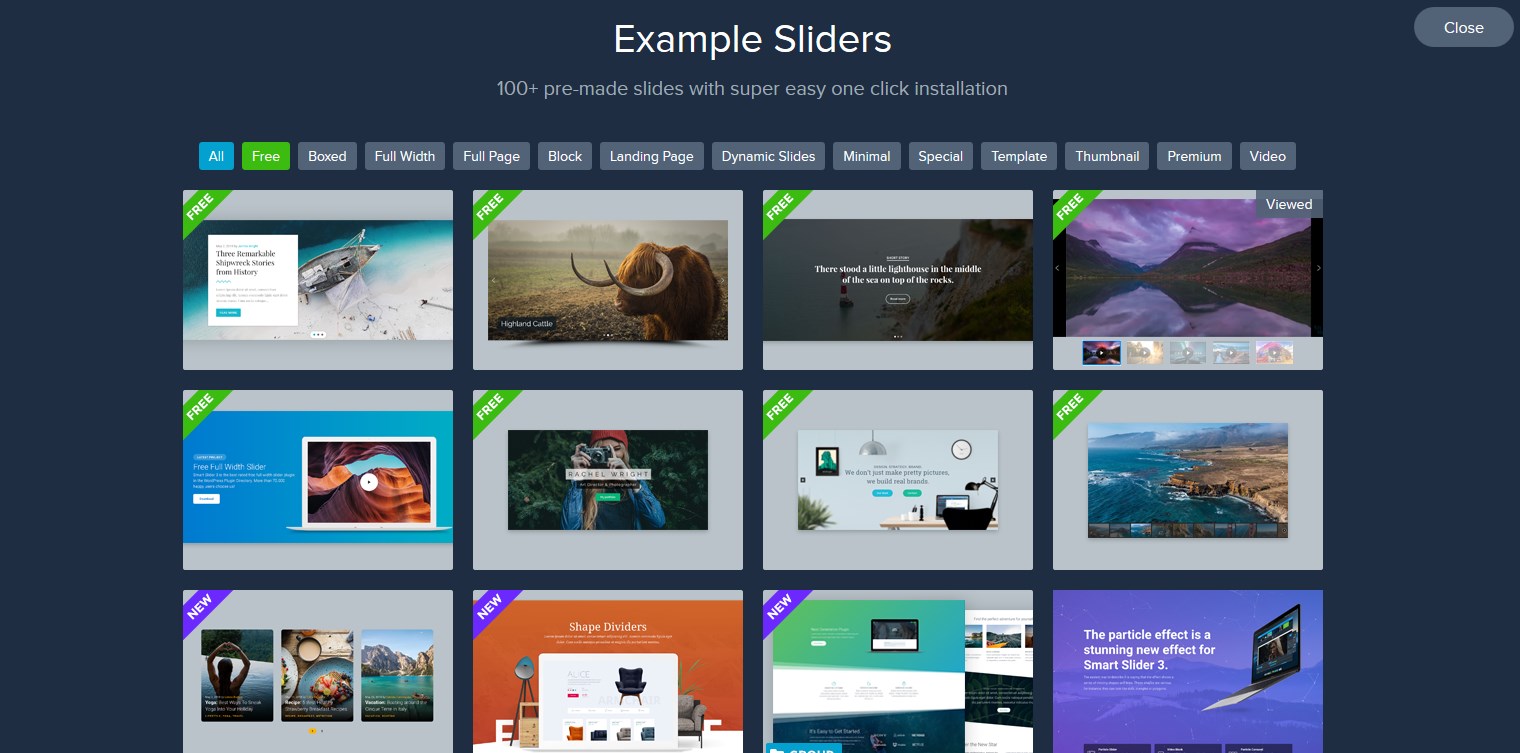
Если вы хотите установить созданный виджет, используйте нашу инструкцию или обратитесь к нашей службе поддержки. Виджеты Блог Поддержка клиентов Войти Зарегистрироваться. Обзор Возможности Примеры Цены. Создавайте потрясающие слайдшоу и карусели.













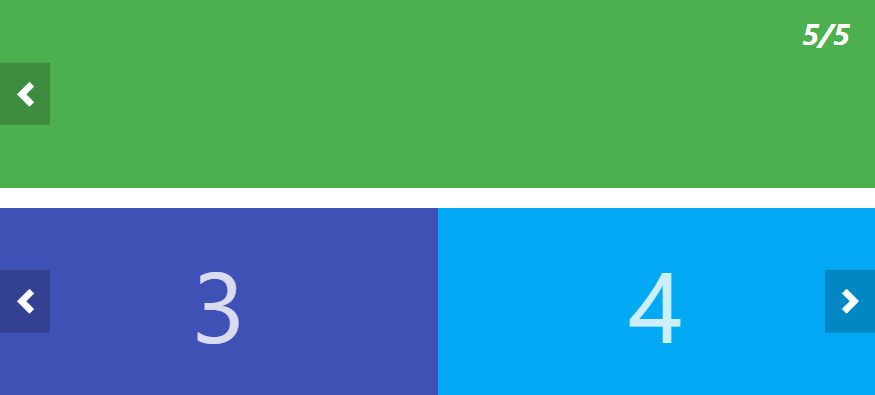
Рассмотрим его HTML-структуру и настройку под разные размеры экрана. Слайдер для ротации статей из дополнительных опций — он обновляет своё состояние при изменении размеров окна браузера :. ItcSlider — это легкий адаптивный слайдер для сайта , написанный на чистом JavaScript без каких-либо зависимостей.






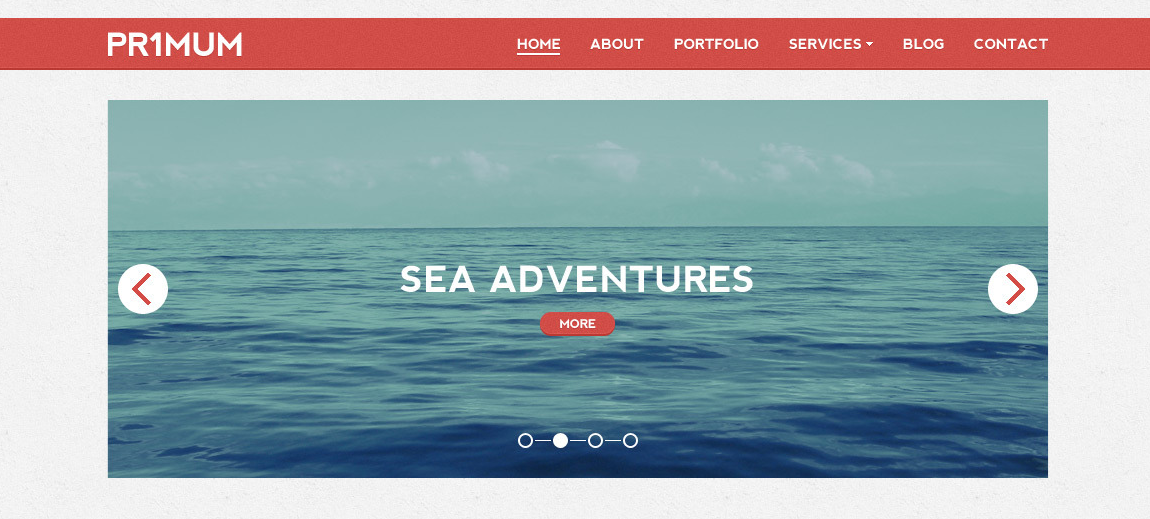
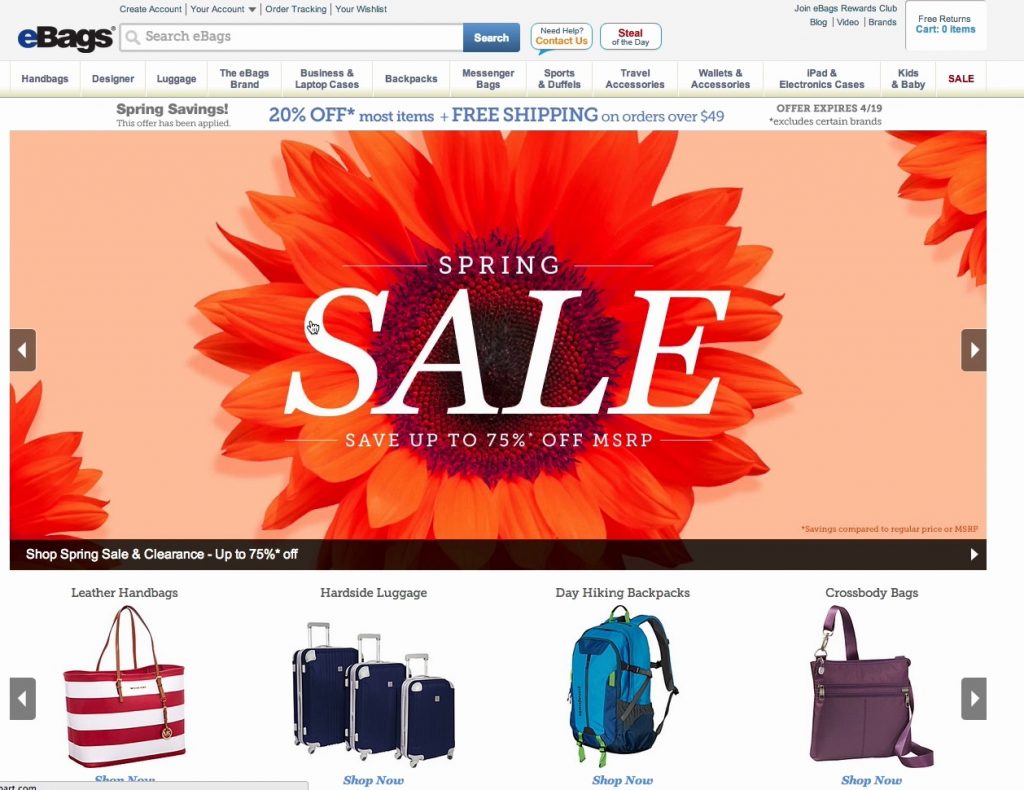
Карманный веб-разработчик. Как сделать слайдер на html и css. Слайдеры - популярный элемент пользовательского интерфейса в веб-разработке для демонстрации изображений, товаров или контента в интерактивном и привлекательном формате. У нас будет контейнер для слайдера и отдельные слайды внутри него. Monster Tem. HTML Academy.